Die Aufräumarbeiten im Client
Kurz und bündig: Wir werden im Laufe der nächsten Monate einige Änderungen und Verbesserungen an der Backend-Infrastruktur des League-Clients vornehmen. Um unser Vorankommen mitverfolgen zu können, werden wir bestimmte Ziele für unsere beiden wichtigsten Leistungskriterien des Clients veröffentlichen: die Ladezeit des Clients und die Bestätigungsdauer während der Championauswahl. Neben diesen Kriterien werden wir auch Dinge wie Fehler, Abstürze usw. aufzeichnen. Oder vereinfacht gesagt: Unser Ziel ist es, den Client zu reparieren.
„Riot, wann werdet ihr endlich den Client in Ordnung bringen?“
Diese Frage haben uns schon viele Spieler gestellt. Der Client ist nicht gerade in einem perfekten Zustand. Es gibt zu viele Fehler, zu viele Lags (vor allem bei der Championauswahl) und jede Menge anderer Probleme wie Speicherlecks, Abstürze und so weiter. Wir haben schon in der Vergangenheit versprochen, den Client zu reparieren, doch die Probleme bestehen nach wie vor.
Aus diesem Grund möchten wir diesmal etwas Anderes ausprobieren.
Anstatt vage über unsere Pläne zu sprechen, werden wir heute genaue Leistungsziele und Details über die Änderungen verkünden, die wir in den nächsten sechs Monaten veröffentlichen werden.
Zuerst möchte ich aber auf einige Leistungsverbesserungen eingehen, die wir bereits vorgenommen haben, und über die Zahlen sprechen, die uns für alle zukünftigen Verbesserungen als Wegweiser dienen werden.
DER CLIENT IN ZAHLEN
Gegen Ende des letzten Jahres haben wir den Client um einige Tools erweitert, die es uns ermöglichen, grundlegende Leistungsindikatoren wie die Zeit, die der Client zum Starten benötigt (Ladezeit), aufzuzeichnen.
Wir möchten die Ladezeit auf unter 15 Sekunden beschränken, selbst für Spieler mit verhältnismäßig langsamen Rechnern. Wir haben aber herausgefunden, dass die Ladezeit für einige Spieler aktuell drei- bis viermal so lange ist.
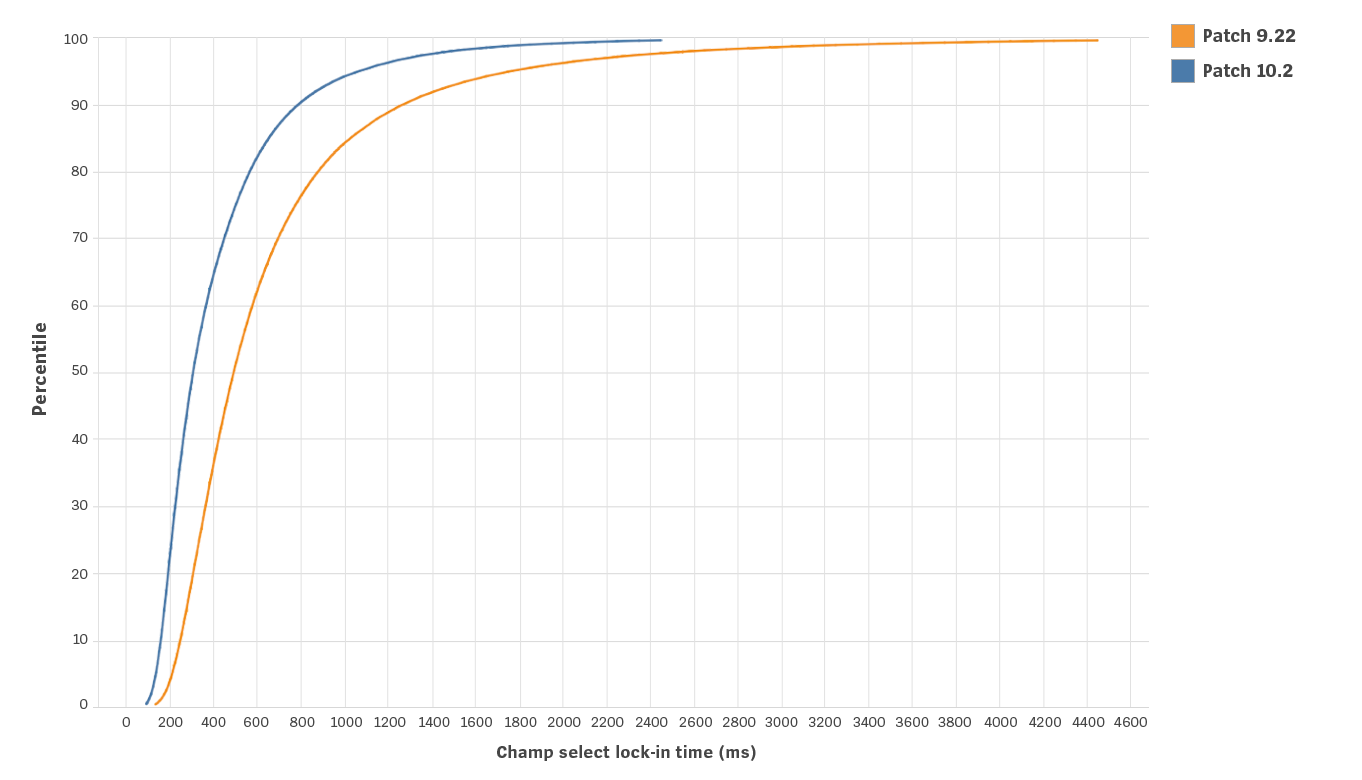
Ein weiterer wichtiger Aspekt, den wir genau mitverfolgen, ist die „Bestätigungszeit bei der Championauswahl“. Hierbei handelt es sich um die Zeit, die der Client benötigt, um zu registrieren, dass du auf die Schaltfläche geklickt und deinen Champion bestätigt hast. Im nachstehenden Graphen siehst du die durchschnittliche Reaktionszeit für die Bestätigung während der Championauswahl in Patch 9.22 (orange Linie) und Patch 10.2 (blaue Linie). Die Reaktionszeit bei der Bestätigung wird dabei in Millisekunden berechnet.

Der Graph oben zeigt, wie groß die Unterschiede bei der Reaktionszeit während der Championauswahl für unterschiedliche Spieler sein können. Natürlich hängt die Leistung des Clients stark vom jeweiligen Rechner ab. Wenn die Bestätigung bei dir beispielsweise in unter 200 ms abgeschlossen ist, gehört dein Rechner zum 10. Prozentrang und deine Reaktionszeit ist schneller als die von 90 % aller Spieler. Wenn deine Reaktionszeit jedoch über 800 ms liegt, gehörst du zum 90. Prozentrang und dein Client ist langsamer als der von 90 % aller Spieler.
Wie du sehen kannst, ist die Bestätigungszeit bei vielen Spielern zwischen Patch 9.22 und 10.2 um einiges kürzer geworden. Das liegt daran, dass wir mit Patch 9.23 die Chromium-Version aktualisiert haben, auf der der Client läuft. Dadurch konnten wir zwar einige Verbesserungen erzielen, wir sind aber immer noch der Meinung, dass der Client bei vielen Spielern zu langsam ist.
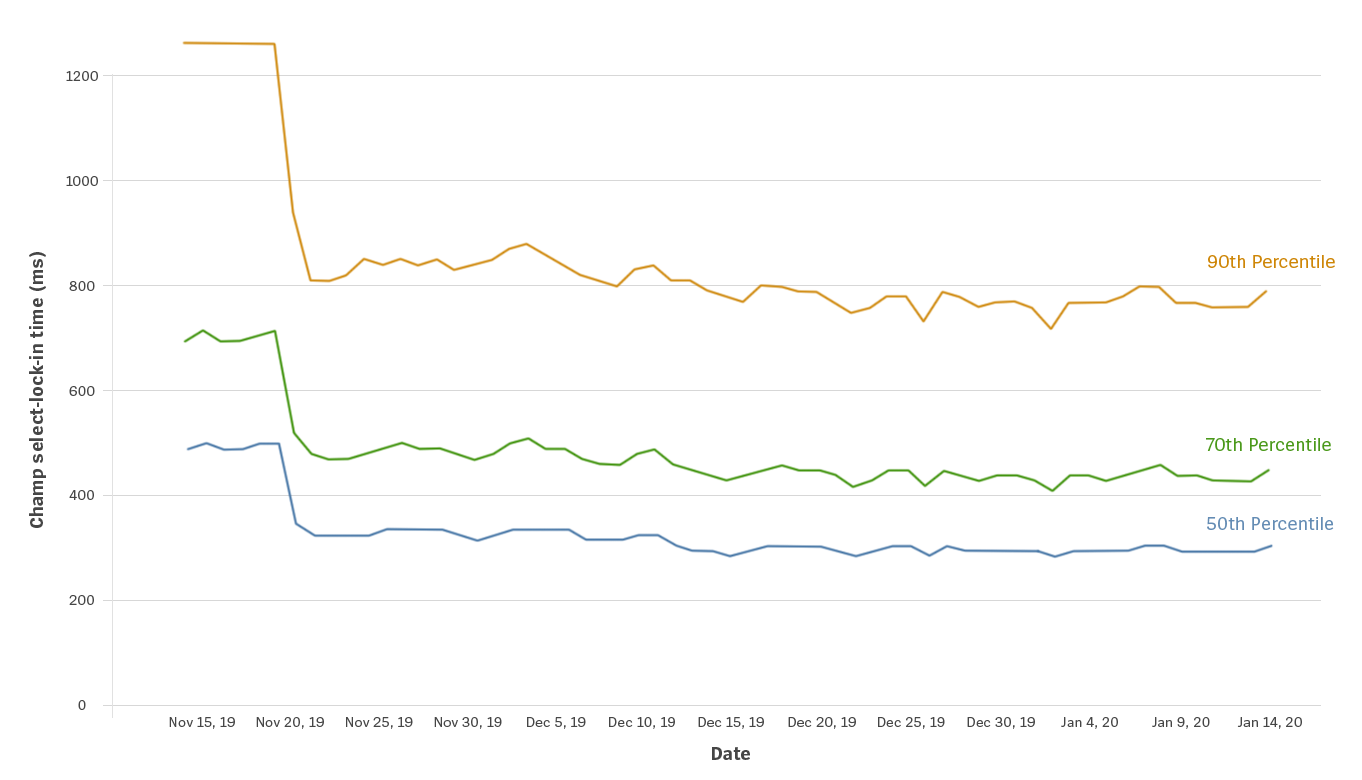
Werfen wir zur Veranschaulichung einen genaueren Blick auf die Reaktionszeit der Bestätigungsphase während der Championauswahl von spezifischen Gruppen.

Die blaue Linie repräsentiert den 50. Prozentrang oder den „durchschnittlichen“ Spieler. Die starke Verkürzung der Reaktionszeit für den durchschnittlichen Spieler ist gut. Dennoch kannst du sehen, dass sich die Reaktionszeit des durchschnittlichen Spielers auch zu Beginn des Jahres 2020 im Bereich von 300 ms bewegt. Das ist zwar keine schrecklich lange, aber sehr wohl eine merkliche Verzögerung.
Die Reaktionszeit der Spieler des 70. Prozentrangs (grüne Linie) wurde in letzter Zeit auch wesentlich kürzer, dennoch liegt sie bei der Championauswahl nach wir vor im Bereich von 450 ms. Das ist beinahe eine halbe Sekunde und unserer Meinung nach viel zu langsam für Spieler mit einem halbwegs passablen Rechner.
Zu guter Letzt solltest du dir den 90. Prozentrang (orange Linie) in all seiner schrecklichen Pracht ansehen. Diese Spieler müssen sowieso mit einer längeren Reaktionszeit zurechtkommen als die meisten anderen Spieler. Aber 800 ms ist viel zu lange und daran konnte auch die Chromium-Aktualisierung nichts ändern.
Gut! Sprechen wir also darüber, was wir als Nächstes tun werden.
WORAUF WIR UNS ALS NÄCHSTES KONZENTRIEREN WERDEN
Es gibt zwei bestimmte Langzeitziele für die Leistung des Clients, auf die wir uns konzentrieren:
- Wir möchten die Ladezeit selbst für Spieler des 90. Prozentrangs auf ungefähr 15 Sekunden verkürzen. Wodurch der Client bei ihnen drei- bis viermal so schnell laden würde als jetzt.
- Wir möchten die Reaktionszeit bei der Bestätigungsphase während der Championauswahl für Spieler des 90. Prozentrangs auf ungefähr 100 ms verkürzen. Damit wäre sie in etwa achtmal so schnell wie im Moment.
Wir wissen, was du jetzt denkst. Was ist mit den Fehlern? Was ist mit den Abstürzen und Speicherlecks?
Warum konzentriert ihr euch auf diese beiden Aspekte? Der Grund dafür besteht darin, dass wir im Zuge der Verkürzung der Ladezeit und der Bestätigungszeit bei der Championauswahl auch fundamentale Teile der Architektur des Clients überarbeiten werden. Wir glauben, dass wir während der Umsetzung unserer Ziele immer wieder die Gelegenheit bekommen werden, mögliche Auslöser von Fehlern, Speicherlecks und Abstürzen zu beseitigen.
Probleme wie der „schwarze Bildschirm“ in der Championauswahl und Runenseiten, die nicht richtig gespeichert werden, sind nur einige Beispiele für Dinge, die wir im Laufe dieses Prozesses beheben wollen. Wir wollen aber auch klarstellen, dass dieser Prozess Zeit in Anspruch nehmen wird. Aktuell haben wir einen Plan für die nächsten sechs Monate, der uns unserer Meinung nach dabei helfen wird, auf dem Weg zu unseren Zielen große Fortschritte zu machen. Bis wir unsere langfristigen Ziele erreicht haben, wird es wahrscheinlich jedoch länger dauern.
Es handelt sich um Ziele, und es kann passieren, dass wir diese Ziele nicht erreichen. Wir sprechen über diese Ziele, weil wir wissen, dass wir so transparent wie nie zuvor sein müssen, um das Vertrauen in den Client wiederherstellen zu können.
Du willst also wissen, wie genau wir das erreichen wollen?
WAS WIR TUN WERDEN
Bisher konnten wir zwei große, die Architektur betreffende Probleme identifizieren, die die Ladenzeiten verlängern. Das erste dieser Probleme ist unsere Plugin-Architektur, die es uns ermöglicht, den Code des Clients in brauchbare Stücke zu unterteilen. Diese Architektur hat sich durch die zusätzlichen Funktionen, um die wir den Client erweitert haben, aufgebläht. Das zweite Problem besteht darin, dass wir das Javascript-Framework (Ember) nicht richtig verwenden, auf dem unsere Benutzeroberfläche aufgebaut ist.
Aktuell nutzt der Client viel zu viele Plugins und Ember-Anwendungen. So werden während des Ladevorgangs des Clients 41 unterschiedliche Plugins und 16 Anwendungen geladen. Und diese Plugins und Anwendungen brauchen alle zwischen 100 und 800 ms, bis sie startbereit sind. Das ist alles andere als gut.
Daher wollen wir diese Plugins und Anwendungen zusammenfassen, um ihre Anzahl stark zu verringern (und sie effizienter zu machen – zumindest in der Theorie). Dabei werden wir uns zuerst auf die Plugins und Anwendungen konzentrieren, die während der Ladezeit gestartet werden, weil wir glauben, dass wir so die Leistung des Clients am stärksten verbessern können.
PHASE 1: LADEZEIT
Aktuell dauert die Ladezeit bei vielen Spielern 40 Sekunden. Wenn du einer dieser Spieler bist, dann weißt du, dass diese Erfahrung sehr schleppend sein kann und dadurch auch frustrierend. Außerdem lässt die lange Ladezeit Abstürze noch viel schmerzhafter werden.
Die Plugins und Anwendungen, die während der Ladezeit gestartet werden, wirken sich auf viele Dinge im Client wie die Benachrichtigungen, die Freundesliste und den Sammlungsreiter aus. Daher glauben wir auch, dass wir auf dem Weg zu unserem Langzeitziel, die Ladezeit für den 90. Prozentrang der Spieler auf unter 15 Sekunden zu verkürzen, jede Menge Fehler und Leistungsschwächen ausmerzen werden, die den Client beeinträchtigen.
Wir werden uns einige Monate auf die Ladezeit konzentrieren und uns dann (wahrscheinlich gegen Frühlingsende) ansehen, wie nahe wir unseren Zielen gekommen sind, bevor wir uns der Championauswahl widmen.
PHASE 2: CHAMPIONAUSWAHL
Bei der Championauswahl kommen viele zusätzliche Plugins und Ember-Anwendungen zum Tragen. Oder anders gesagt: So gut wie alles, was du während der Championauswahl machst, startet eine neue Anwendung. Das Tauschen von Champions startet sogar zwei neue Anwendungen. Genau wie das Ändern des Beschwörerzaubers.
Je länger du League in einer Sitzung spielst, desto mehr Anwendungen sammeln sich an und führen zu immer mehr Lags. Und dieses Problem wird auch noch dadurch verstärkt, dass das Spiel für die meisten Aktionen während der Championauswahl mit unseren Servern kommunizieren muss und dabei Latenzen auftreten.
Das wahre Problem bei der Championauswahl ist die Art und Weise, auf die unsere Backend-Systeme Daten verarbeiten. Die aktuelle Architektur der Championauswahl ermöglicht es unseren Systemen, wichtige Daten zu verarbeiten. Wenn sich Riot beispielsweise dazu entschließt, einen Champion für Ranglistenspiele zu deaktivieren, dann wird dieser Champion nahezu sofort bei allen Spielern deaktiviert, inklusive der Spieler, die sich während der Deaktivierung in der Championauswahl befinden.
Das ist ein sehr „mächtiges“ System, das jedoch viele Ressourcen benötigt. Und in seinem aktuellen Zustand hat das System viele unnötige Türen und Engpässe. Daher werden häufig unzählige Daten neu berechnet, obwohl sich nur eine kleine Eingabe geändert hat. Und das wirkt sich wiederum negativ auf dein Benutzererlebnis aus.
Um dieses Problem zu beheben, müssen wir die Funktionsweise der Backend-Infrastruktur unserer Championauswahl grundlegend ändern. Wir werden den Datenfluss vom Server zum Client während der Championauswahl grundlegend überarbeiten, was einige Zeit in Anspruch nehmen wird.
Außerdem haben wir noch sehr ambitionierte Langzeitziele, die die Championauswahl noch effizienter machen könnten: Beispielsweise wollen wir den gesamten Client auf eine einzige Ember-Anwendung ohne Plugins reduzieren. Kurzfristig möchten wir aber genug Änderungen vornehmen, damit der Client die Zeiten erreicht, über die wir oben gesprochen haben.
Wir können noch nicht sagen, wie „nahe“ wir der Erreichung unserer Ziele in sechs Monaten gekommen sein werden. Doch wir sind uns sicher, dass wir bis dahin große Fortschritte gemacht haben werden, und wir wissen, wie unsere nächsten Schritte aussehen.
NÄCHSTE SCHRITTE
Wir werden alle paar Monate Entwickler-Blogs veröffentlichen, in denen wir über unseren Fortschritt sprechen und Zahlen sowie mögliche Änderungen an unserem Zeitplan veröffentlichen werden.
Wünsch uns Glück! Und danke, dass du League spielst. Wir werden uns bald wieder melden.













