Client Cleanup: Progress, Setbacks & Discoveries
A couple of months ago, we announced our plans to fix the League of Legends client, an effort we're calling the "Client Cleanup Campaign."
The team at Riot is committed to keeping you updated on our progress, even when we're struggling. Put bluntly, we still have a ways to go before we're happy with the client's performance.
In today's blog we'll talk about some positive progress we've made. We'll also share details on some of the setbacks we've encountered and how we plan to address them with the next steps we're taking.
SOME PROGRESS
As we said in our first client blog, we wanted to first focus on lowering bootstrap time to about 15 seconds, even for 90th percentile players. Bootstrap time, remember, is a measure of how long it takes for the client to boot up.
To achieve our goal, we said we'll be consolidating and reducing the number of plugins and ember apps in the client. If you're new to this terminology, just remember that plugins are tools that allow us to break the client's code up into useful chunks. Ember apps are tools that drive our user interface.
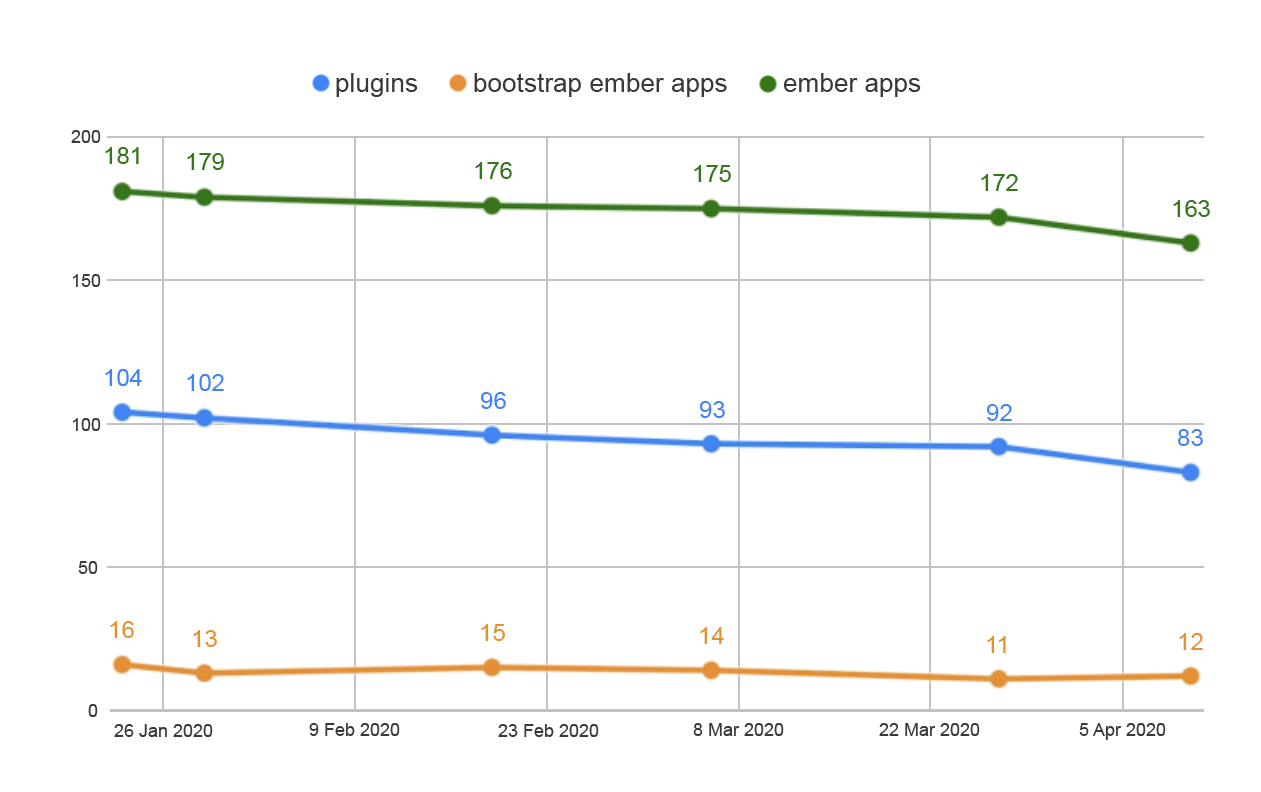
So far, work in this area has been progressing pretty well. In the chart below, you can see the total number of plugins and ember apps in the client over time. Each patch, we've whittled the numbers lower. There are now about 10% fewer ember apps and 20% fewer plugins the client has to load during bootstrap, compared to when we started this process.

That's good news! However, we've also encountered some setbacks, which we want to share with you.
SOME SETBACKS
For the first couple of patches of the year, we were seeing meaningful improvements in bootstrap time as a result of our plugin work.
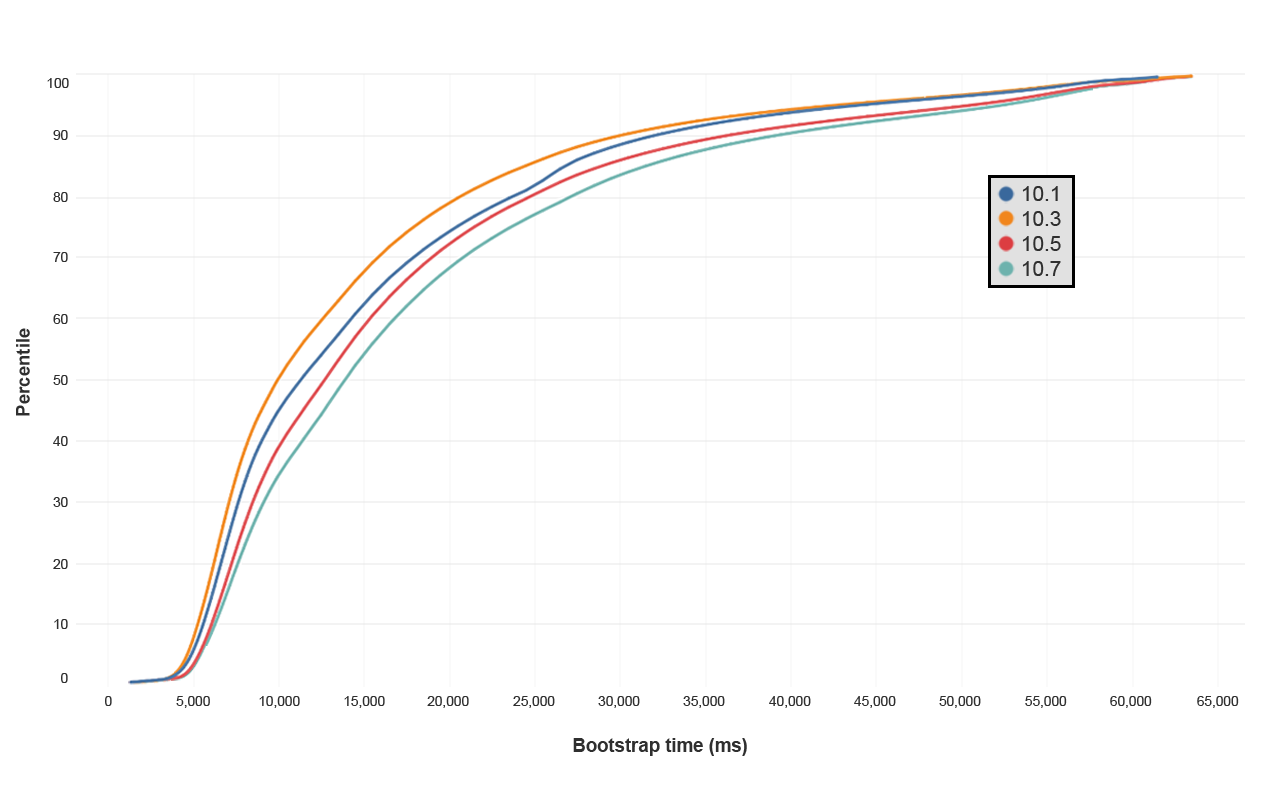
However, starting during patch 10.3 we started seeing bootstrap times slowly move in the wrong direction, with patch 10.7 representing a low watermark for bootstrap times across the board.
You can see these in the chart below. For help understanding this chart, keep in mind that you want to see the curves moving closer to the left side of the chart (faster bootstrap times).

One possible explanation for the recent setback is the increased strain we've seen on League's servers in recent weeks. For somewhat obvious reasons, lots of you around the world have more time at home right now. You're playing tons of League, and that's posing a challenge for our server infrastructure, which results in inconsistent response times and slower bootstrap times for the client.
As we scale up server capacity to address the influx, it may turn out that we'll start to see real positive improvements in client performance again. We'll also pursue other possible causes, like reducing the amount of Javascript code that gets loaded in during bootstrap.
Regardless of the reason for the setback, there's cause for hope: As we said in our first dev blog, in the process of addressing bootstrap time and champ select lock-in time (which is next on our list), we're cleaning up and reworking certain fundamental aspects of the client's architecture.
This means we're fixing bugs and digging into some of the fundamental architecture problems in the client that cause headaches for you.
One such architectural problem we've discovered has to do with a client feature called Affinity.
THE TROUBLE WITH AFFINITY
Affinity launched as a feature when we did the "client update" a few years ago. It's basically a tool that allows us to specify which plugins need to be loaded before bootstrap can complete.
We discovered two problems with Affinity:
- Affinity was broken. At some point during 2018, Affinity was inadvertently broken. Since Affinity isn't working properly, the client is defaulting to loading every single plugin during bootstrap and postgame loads.
- Even if fixed, Affinity wouldn't solve our problems. We believe that even when Affinity was functioning as designed, it wasn't prioritizing plugin load-in efficiently. In plain speak, the client has always had an issue with loading too many plugins during bootstrap.
TL;DR: We need to fully replace Affinity with a better, more efficient solution.
These discoveries are surprising for us, but they've validated one of the core beliefs we had when we started working on the client: By taking time to dig deep into the client's guts, we've been able to discover some root causes of the problems.
NEXT STEPS
Now that we know Affinity isn't doing what it's supposed to, we can implement a new solution that does prioritize plugins properly. In doing so, we'll speed up bootstrap times for players and unlock other impactful client work.
None of this fundamentally alters our plans to fix the client, but it may slow us down a bit. Either way, we see this discovery as a good thing, as it gives us a clearer path forward. If this results in an overall less glitchy and more reliable experience for you, then our efforts will not have been wasted.
Once we've gotten client bootstrap times down to our satisfaction, we'll begin phase two of the Client Cleanup campaign: reducing client response times in champ select. The champ select work is obviously the most appealing part of this campaign for many of you, and we can't wait to get to it either.
We'll continue to keep you updated on our progress. Expect another blog like this within the next couple of months. As always, thanks for playing.