Presentamos la campaña de limpieza del cliente
Resumen: durante los próximos seis meses, implementaremos una serie de cambios y mejoras a la infraestructura del soporte del cliente de League of Legends. Para que podáis seguir nuestro progreso, vamos a compartir objetivos específicos para dos de las principales métricas de rendimiento del cliente: el tiempo de arranque (lo que tarda el cliente en iniciarse) y el tiempo de bloqueo de la selección de campeones. Durante el proceso de mejora de dichas métricas también nos encargaremos de errores, bloqueos, etc. En pocas palabras, nuestro objetivo es arreglar el cliente.
"Riot, ¿cuándo vais a arreglar el cliente?".
Es algo que nos habéis preguntado a menudo. El cliente no está en su mejor momento: tiene demasiados errores, demasiado lag (sobre todo en la selección de campeones) y un montón de problemas como pérdidas de memoria, fallos de funcionamiento, bloqueos y más. Ya nos habíamos comprometido antes a hacer algo con el cliente y, aun así, sigue habiendo problemas.
Por ello, queremos probar algo diferente.
En lugar de hablar en términos generales sobre nuestros planes, hoy os traemos objetivos de rendimiento específicos y detalles claros sobre los cambios que tenemos planeado implementar a lo largo de los próximos seis meses.
Primero, hablemos sobre algunas mejoras de rendimiento recientes que hemos implementado y profundicemos en los datos que nos servirán como guía en nuestra búsqueda de futuras mejoras.
LOS DATOS DEL CLIENTE
A finales del año pasado, añadimos algunas herramientas al cliente que nos permiten monitorizar indicadores de rendimiento básicos como, por ejemplo, el tiempo que necesita el cliente para iniciarse y estar a pleno rendimiento (a lo que llamamos arranque).
Nos gustaría que tardase menos de 15 segundos, incluso para los jugadores que tengan dispositivos relativamente lentos. Sin embargo, hemos descubierto que, actualmente, el arranque puede tardar hasta tres o cuatro veces más en el caso de algunos jugadores.
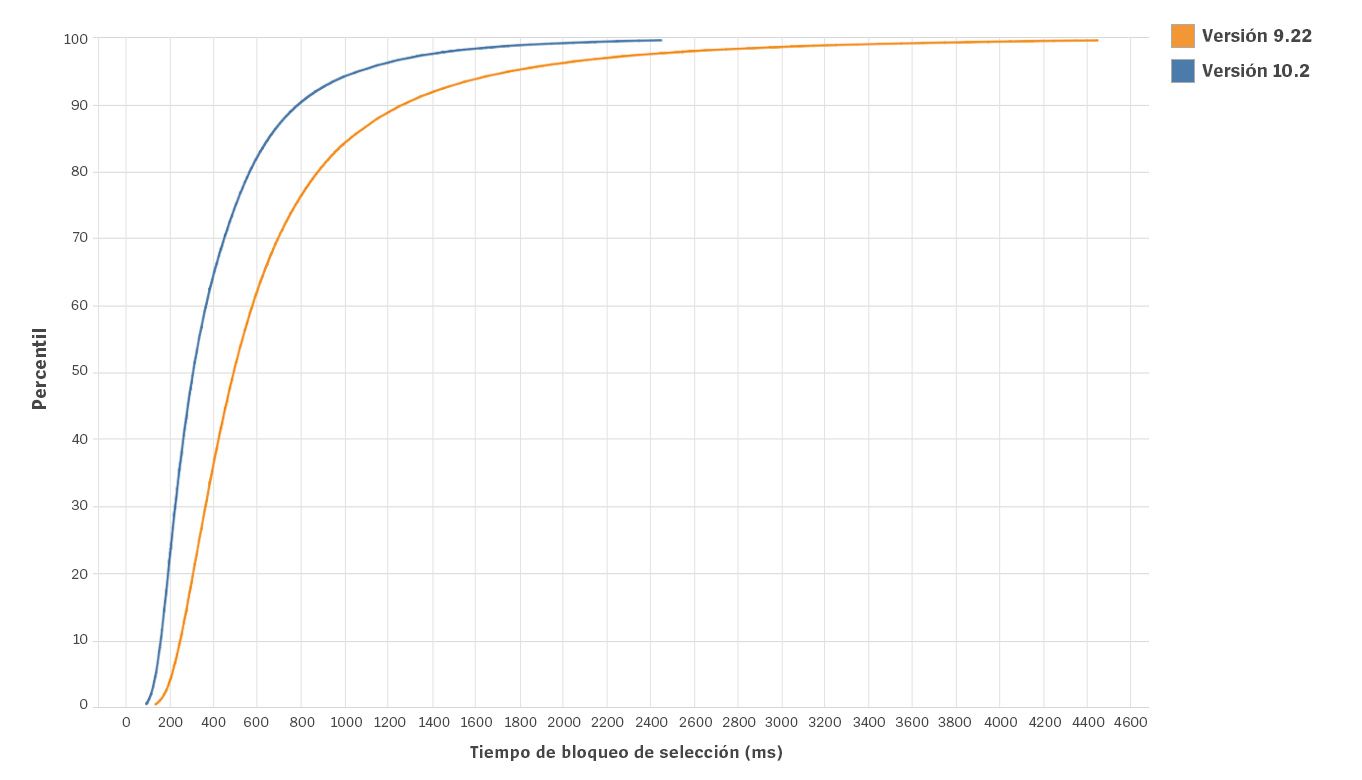
Otro de los elementos principales en el que nos hemos fijado es el tiempo de "bloqueo de la selección de campeones". Es el tiempo que tarda el cliente en registrar que habéis bloqueado vuestra selección después de pulsar el botón. En la gráfica de abajo se pueden ver los tiempos medios de respuesta del bloqueo de la selección de campeones durante la versión 9.22 (línea naranja) y la 10.2 (línea azul). El tiempo de respuesta se calcula en milisegundos.

La gráfica de arriba muestra lo amplia que puede ser la diferencia entre los tiempos de respuesta para diferentes jugadores. Obviamente, el rendimiento del cliente depende de lo rápido que sea vuestro dispositivo. Si, por ejemplo, tardáis menos de 200 ms en seleccionar a vuestro campeón, vuestro dispositivo se encuentra en el percentil 10.º y vuestros tiempos de respuesta son más rápidos que los del 90 % de los jugadores. Asimismo, si son superiores a 800 ms, os encontráis en el percentil 90.º, lo que significa que vuestro cliente funciona más lento que el del 90 % de los jugadores.
Como podéis ver, los tiempos de selección mejoraron mucho durante la versión 10.2 en comparación con la versión 9.22. El motivo principal es que, en la versión 9.23, actualizamos la versión de Chromium que utiliza el cliente. Hemos ganado mucho con este cambio, pero pensamos que el cliente sigue siendo demasiado lento para muchos.
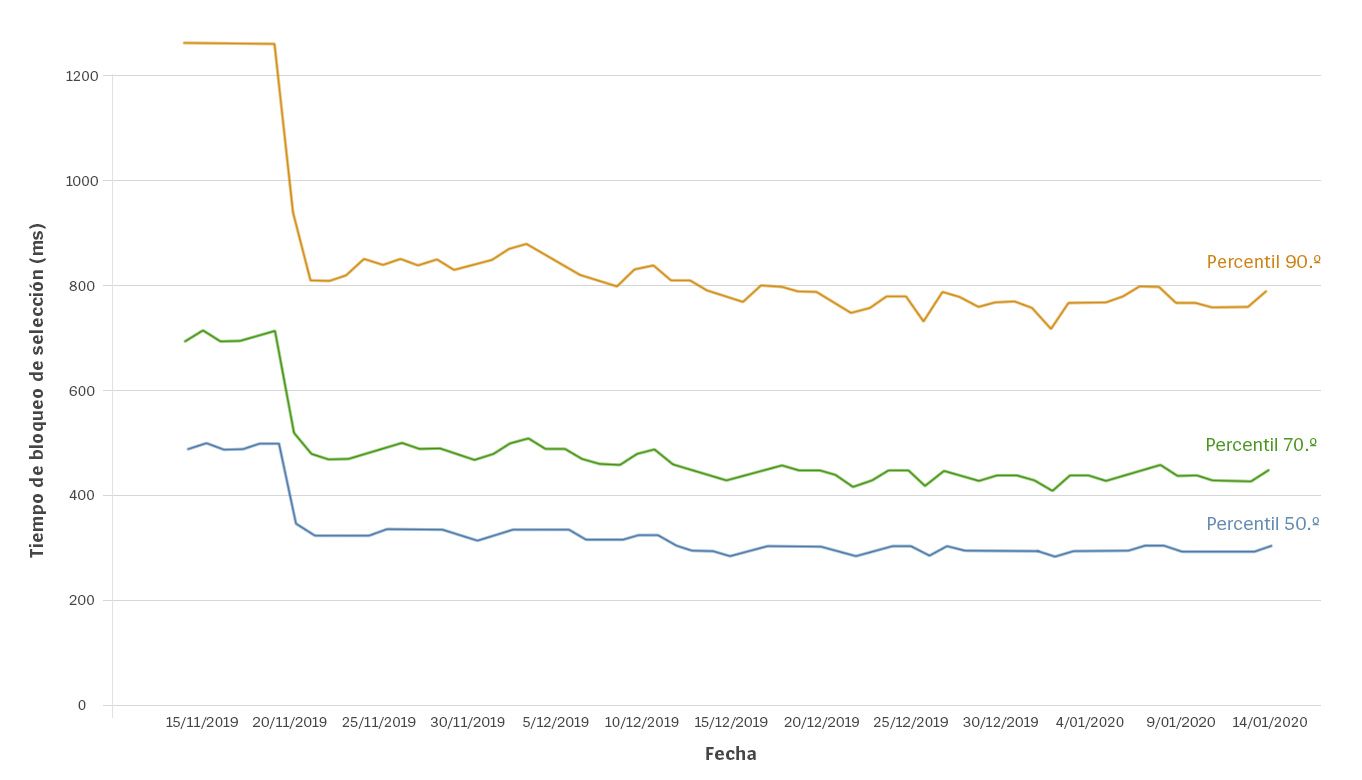
Para que entendáis a qué nos referimos, echemos un vistazo más detallado a la velocidad de respuesta de la selección a lo largo del tiempo en el caso de algunos grupos específicos.

Como se puede observar, la línea azul representa al percentil 50.º, es decir, al jugador "medio". El gran descenso en los tiempos de respuesta del jugador medio es positivo. No obstante, se puede observar que, incluso a principios del año 2020, los tiempos de respuesta del jugador medio rondan los 300 ms. No es una cifra horrible, pero sí que es un retraso perceptible.
Los jugadores del percentil 70.º (línea verde) también han experimentado grandes mejoras recientemente, pero sus tiempos de respuesta siguen rondando los 450 ms. Eso es un retraso de casi medio segundo y, siendo sinceros, es mucho más lento de lo que queremos para alguien con un ordenador medio decente.
Por último, echad un vistazo al terrible espectáculo del percentil 90.º (línea naranja). Por definición, estos jugadores experimentarán tiempos de respuesta más lentos que los de la mayoría. Sin embargo, 800 ms es demasiado, y ese es el tiempo que esperan incluso después de la actualización de Chromium.
¡Bueno! Hablemos de lo que vamos a hacer a continuación.
LO PRÓXIMO QUE VAMOS A PRIORIZAR
Hay dos objetivos concretos a largo plazo que queremos priorizar en lo relativo al rendimiento del cliente:
- Queremos reducir el tiempo de arranque a alrededor de 15 segundos, incluso para el percentil 90.º; es decir, tres o cuatro veces más rápido que ahora.
- Queremos reducir los tiempos de respuesta de la selección de campeones del percentil 90.º a alrededor de 100 ms. Eso es alrededor de ocho veces más rápido que ahora.
Sabemos qué estáis pensando. ¿Y qué pasa con los errores? ¿Qué pasa con que el juego se quede colgado y las pérdidas de memoria?
¿Por qué priorizar estas dos cosas primero? El motivo es que, durante el proceso de mejora del arranque y los tiempos de la selección de campeones, vamos a revisar y mejorar ciertos aspectos fundamentales de la arquitectura del cliente. Creemos que podremos encargarnos de errores, pérdidas de memoria y bloqueos mientras intentamos cumplir nuestros objetivos.
Algunos ejemplos de errores que tenemos intención de solucionar como parte del proceso son el error de la "pantalla negra" en la selección de campeones o que las páginas de runas no se guarden correctamente. Sin embargo, queremos ser muy claros y avisaros de que tardaremos en hacerlo. De momento, tenemos un plan inicial de seis meses que creemos que nos hará progresar en gran medida hacia estas metas. Sin embargo, alcanzar nuestros objetivos a largo plazo nos llevará más tiempo.
Estos son los objetivos, y puede que nos quedemos cortos. Los compartimos con vosotros porque sabemos que, para conseguir que volváis a confiar en el cliente, tenemos que ser más transparentes que nunca.
Así que ahora os preguntaréis: ¿cómo vais a conseguirlo exactamente?
CÓMO LO VAMOS A HACER
Hasta ahora, hemos detectado dos grandes problemas de arquitectura que contribuyen a los tiempos lentos de arranque. El primero es nuestra arquitectura de plugins, que nos permite separar el código para el cliente en fragmentos útiles. Dicha arquitectura se ha inflado a medida que hemos añadido nuevas funciones al cliente. En segundo lugar, hemos utilizado de la forma incorrecta el marco de Javascript (llamado Ember) que controla nuestra interfaz de usuario.
En estos momentos, el cliente utiliza demasiados plugins y aplicaciones de Ember. De hecho, durante el proceso de arranque, cargamos 41 plugins diferentes y 16 aplicaciones. Cada uno tarda entre 100 ms y 800 ms en iniciarse. Como podéis ver, no es lo ideal.
Nuestro plan es combinar todos estos plugins y aplicaciones para tener muchos menos (y, en teoría, más eficientes). Primero vamos a centrarnos en los que se inician durante el arranque, porque creemos que será lo que más nos haga mejorar.
FASE 1: ARRANQUE
Actualmente, muchos tardáis 40 segundos en superar el arranque. Si sois uno de estos jugadores, sabréis que dicha experiencia puede resultar extremadamente lenta. También implica que, cuando vuestro cliente se quede colgado, reiniciarlo será mucho más frustrante.
Muchos de los elementos del cliente, como las notificaciones, la lista de amigos o la pestaña de la colección, se ven afectados por los plugins y aplicaciones que se inician durante el arranque. Por tanto, aunque nuestro objetivo a largo plazo es reducir el tiempo del arranque a 15 segundos para los jugadores del percentil 90.º, creemos que durante el proceso solucionaremos muchos errores e ineficiencias que afectan al cliente.
Después de unos meses centrándonos en el arranque, comprobaremos cómo de cerca estamos de alcanzar nuestras metas y, después (probablemente a finales de la primavera), pasaremos a centrarnos en la selección de campeones.
FASE 2: SELECCIÓN DE CAMPEONES
La selección de campeones introduce muchos plugins y aplicaciones de Ember adicionales. Hablando claro, casi todo lo que hacéis en la selección de campeones crea nuevas aplicaciones. Intercambiar campeones genera dos de ellas, al igual que cambiar de hechizo de invocador.
Cuanto más tiempo juguéis a League of Legends en una sola sesión, más de estas aplicaciones se apilarán, lo que genera una experiencia con cada vez más lag. Este problema se agrava debido a que la mayoría de las acciones que llevéis a cabo durante la selección de campeones dependen de la comunicación con nuestros servidores, lo que añade latencia a cada interacción.
La verdadera raíz del problema de la selección de campeones es la forma en la que nuestros sistemas de soporte gestionan los datos. La arquitectura actual de la selección de campeones nos permite transmitir muchos datos importantes a través de nuestros sistemas. Por ejemplo, si Riot decide desactivar a un campeón en las partidas clasificatorias, ese campeón se desactivará de forma casi inmediata para todos, incluso para quienes se encuentren en la selección de campeón cuando se lleve a cabo la desactivación.
Es un sistema muy potente, pero requiere de mucha potencia para funcionar y, tal como está construido el sistema actualmente, hay demasiadas puertas innecesarias y cuellos de botella a lo largo del proceso. Por ello, a menudo se procesan muchos datos cuando solo ha cambiado una pequeña entrada. Esto daña gravemente vuestra experiencia en el cliente.
Para arreglarlo, básicamente tendremos que cambiar la forma en la que funciona la infraestructura del soporte de la selección de campeones. Vamos a rehacer la forma en la que los datos pasan del servidor al cliente durante la selección de campeones, lo que nos llevará algo de tiempo.
Tenemos otros objetivos ambiciosos a largo plazo que podrían hacer que la selección de campeones fuera incluso más eficiente, como combinar todo el cliente en una sola aplicación de Ember sin plugins. No obstante, a corto plazo, queremos implementar los cambios necesarios para que el cliente funcione a nuestros índices objetivos arriba mencionados.
No sabemos cuán cerca estaremos de alcanzar un "buen" estado cuando acabe el proceso de seis meses; sin embargo, creemos que al final habremos avanzado un montón y establecido con claridad cuáles deberían ser los próximos pasos.
PRÓXIMOS PASOS
Os mantendremos al tanto cada par de meses con blogs de desarrollo, en los que incluiremos datos sobre el rendimiento y cualquier cambio en las fechas del proyecto.
¡Deseadnos suerte, y gracias por jugar a League of Legends! Nos vemos pronto.












