Client: Fortschritt, Rückschläge & Entdeckungen
Vor einigen Monaten haben wir angekündigt, den Client von League of Legends zu überarbeiten – ein Projekt, das wir „Die Aufräumarbeiten im Client“ nennen.
Das Team bei Riot will dich immer auf dem Laufenden halten, auch wenn es einmal nicht so gut läuft. Ehrlich gesagt haben wir immer noch sehr viel Arbeit vor uns, bis wir mit der Leistung des Clients endlich zufrieden sein können.
Im heutigen Blog werden wir über den Fortschritt sprechen, den wir bisher gemacht haben. Wir werden aber auch über die Rückschläge sprechen, die wir einstecken mussten, und wie wir ihnen mit unseren nächsten Schritten entgegenwirken wollen.
ERSTE FORTSCHRITTE
Wie bereits in unserem ersten Client-Blog erwähnt, möchten wir uns als Erstes darauf konzentrieren, die Ladezeit selbst für die Spieler im 90-Prozent-Bereich auf 15 Sekunden zu reduzieren. Die Ladezeit misst, wie lange der Client zum Starten benötigt.
Wir haben gesagt, dass wir die Anzahl an Plugins und Ember-Anwendungen reduzieren werden, um dieses Ziel zu erreichen. Falls dir diese Begriffe nichts sagen sollten: Die Plugins sind Werkzeuge, die es uns ermöglichen, den Code des Clients in nützliche Teile zu zerlegen. Und die Ember-Anwendungen sind die Werkzeuge, mit denen sich unsere Benutzeroberfläche bearbeiten lässt.
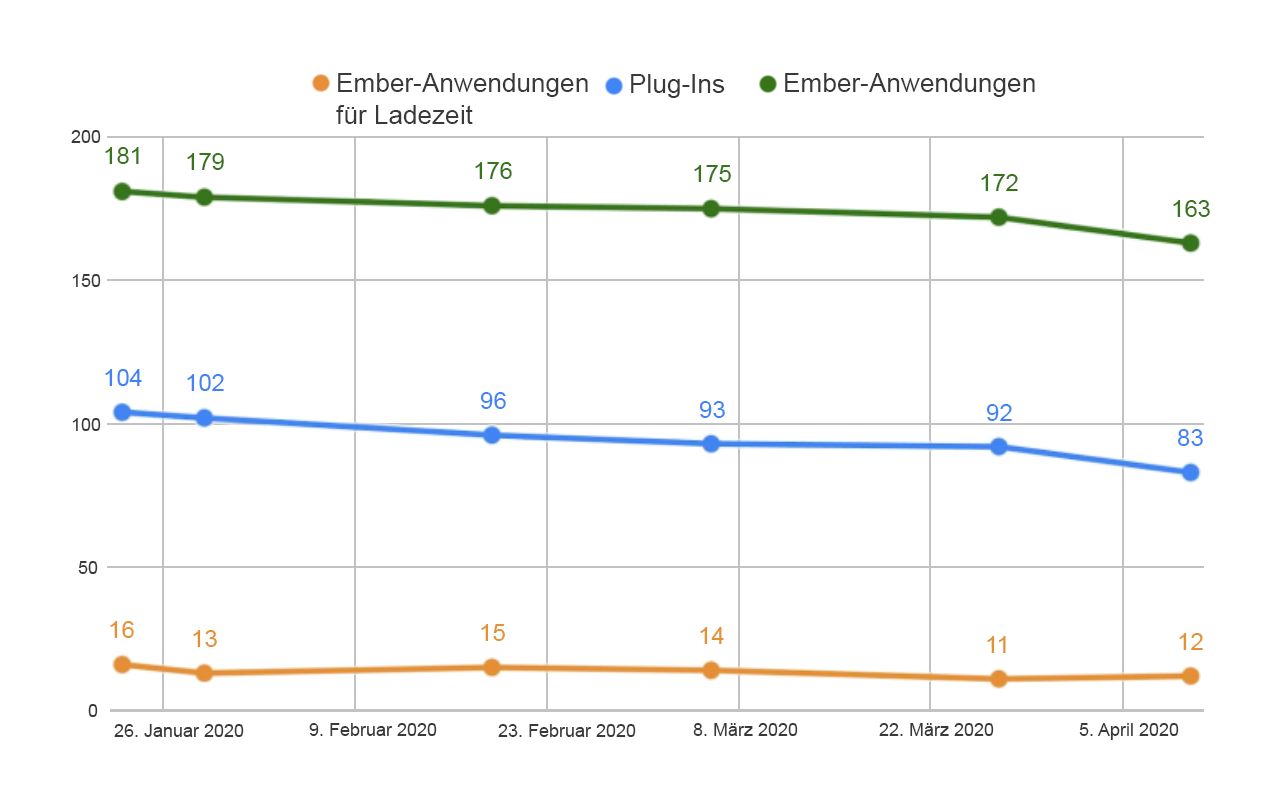
Bisher sind die Arbeiten in diesem Bereich ziemlich gut vorangeschritten. In der Grafik unten siehst du die Gesamtanzahl an Plugins und Ember-Anwendungen im Laufe der Zeit. Wir konnten diese Zahl mit jedem Patch senken. Es gibt jetzt etwa 10 % weniger Ember-Anwendungen und 20 % weniger Plugins, die der Client während des Startvorgangs laden muss.

Das sind wirklich gute Nachrichten! Wir mussten jedoch auch einige Rückschläge einstecken, über die wir jetzt sprechen wollen.
RÜCKSCHLÄGE
Während der ersten Patches des Jahres hat sich die Ladezeit aufgrund unserer Arbeiten an den Plugins um einiges verkürzt.
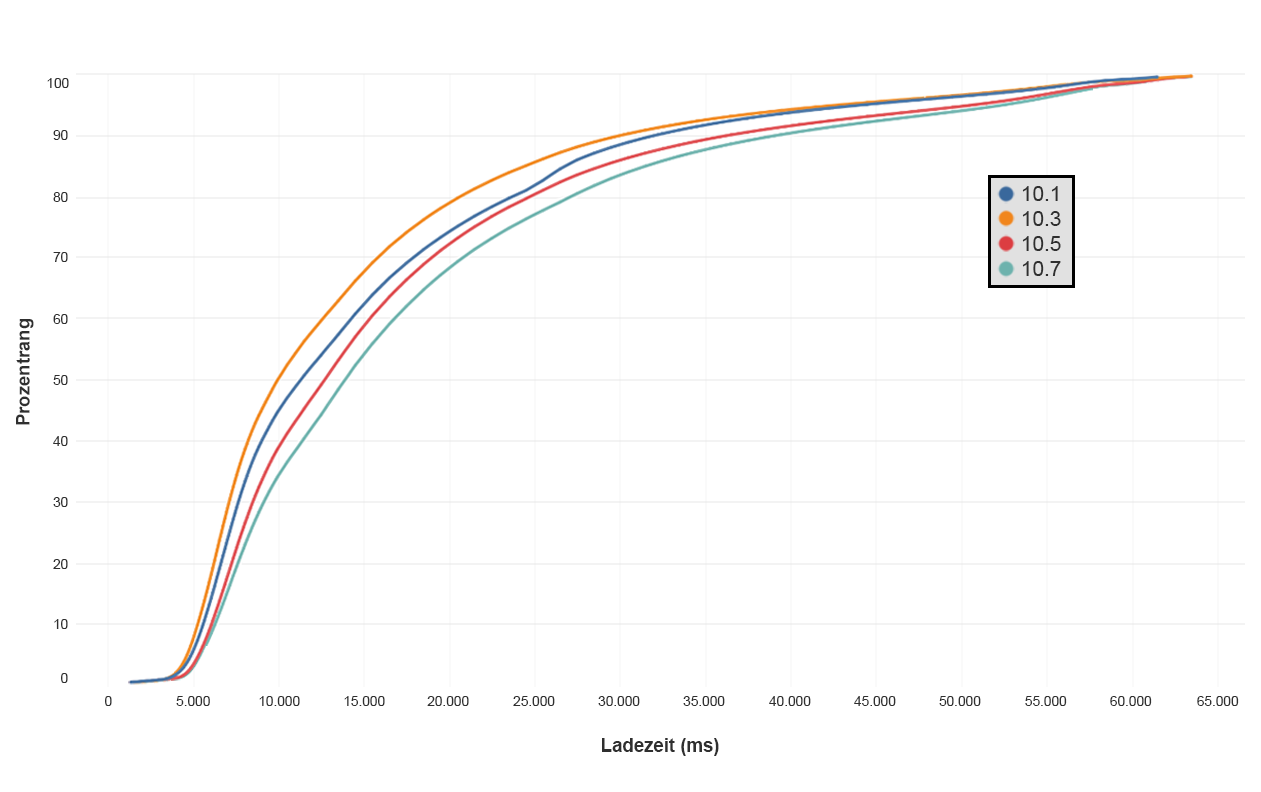
Während Patch 10.3 hat sich die Ladezeit jedoch wieder in die falsche Richtung bewegt, wobei Patch 10.7 einen Tiefstwert darstellt.
Das ist in der Grafik unten gut zu sehen. Um diese Grafik zu verstehen, musst du bedenken, dass sich die Kurven zur linken Seite bewegen sollten (da dies schnellere Ladezeiten bedeutet).

Eine mögliche Erklärung für diesen Rückschlag ist die erhöhte Belastung für Leagues Server in den letzten Wochen. Aus ziemlich offensichtlichen Gründen verbringen aktuell viele Spieler auf der ganzen Welt wesentlich mehr Zeit zu Hause. Die hohen Spielerzahlen stellen eine Herausforderung für unsere Serverinfrastruktur dar, was wiederum zu unregelmäßigen Reaktionszeiten und langsameren Ladezeiten führt.
Wir sind jedoch gerade dabei, als Reaktion auf diesen Anstieg bei den Spielerzahlen die Serverkapazität zu erhöhen, und das könnte erneut zu wesentlichen Verbesserungen bei der Leistung des Clients führen. Wir sehen uns aber auch andere Möglichkeiten wie die Reduktion des Javascript-Codes an, der während des Startvorgangs geladen wird.
Doch unabhängig von den Gründen für diesen Rückschlag gibt es Hoffnung: Wie bereits in unserem ersten Entwickler-Blog erwähnt, räumen wir im Zuge der Verkürzung der Ladezeit und der Bestätigungszeit während der Championauswahl (worum wir uns als Nächstes kümmern werden) den Client auf und überarbeiten grundlegende Aspekte seiner Architektur.
Das bedeutet, dass wir Fehler beheben und einige grundlegende Architekturprobleme lösen, die den Spielern Kopfschmerzen bereiten.
Eines dieser Architekturprobleme dreht sich um die sogenannte „Affinität“ des Clients.
DAS PROBLEM MIT DER AFFINITÄT
Die „Affinität“ ist eine Funktion, die wir mit der Clientaktualisierung vor einigen Jahren veröffentlicht haben. Mit dieser Funktion können wir festlegen, welche Plugins während des Startvorgangs geladen werden müssen.
Wir haben im Zusammenhang mit der Affinität zwei Probleme entdeckt:
- Die Affinität hat nicht funktioniert. Irgendwann im Jahr 2018 ist die Affinität „kaputtgegangen“. Und da die Affinität nicht richtig funktioniert, lädt der Client während des Startvorgangs und nach Spielen jedes einzelne Plugin.
- Selbst wenn wir die Affinität wieder reparieren würden, würde das unsere Probleme nicht lösen. Wir sind der Meinung, dass die Affinität, auch als sie noch funktionierte, nicht in der Lage war, die Plugins effizient zu laden. Kurz gesagt: Der Client hatte immer ein Problem damit, während des Startvorgangs zu viele Plugins laden zu müssen.
Daher müssen wir die Affinität durch eine bessere und effizientere Lösung ersetzen.
Diese Entdeckung war für uns überraschend, hat uns aber auch gezeigt, dass unsere Entscheidung richtig war, uns viel Zeit zu nehmen und den Client auf Herz und Nieren zu prüfen. Denn dank dieser Herangehensweise konnten wir bereits einige Auslöser für die Probleme des Clients finden.
DIE NÄCHSTEN SCHRITTE
Da wir jetzt wissen, dass die Affinität nicht so funktioniert, wie sie sollte, können wir eine Lösung suchen, die die Plugins richtig priorisiert. Dadurch können wir die Ladezeiten für die Spieler verkürzen und mit weiteren wichtigen Arbeiten am Client fortfahren.
Es ändert sich nichts an unseren Plänen, den Client zu reparieren, es könnte jedoch sein, dass wir etwas mehr Zeit brauchen werden. Diese Entdeckung ist jedenfalls für uns eine gute Sache, da wir jetzt genau wissen, wie wir weiter vorgehen müssen. Wenn wir dadurch auf dafür sorgen können, dass sich die Erfahrung der Spieler verbessert, dann war unsere Mühe nicht umsonst.
Sobald wir die Ladezeit des Clients auf ein für uns zufriedenstellendes Maß senken konnten, werden wir uns Phase 2 der Aufräumarbeiten widmen: der Verkürzung der Reaktionszeiten während der Championauswahl. Die Arbeiten an der Championauswahl haben für viele Spieler absolute Priorität und wir können es auch kaum erwarten, damit anzufangen.
Wir werden dich weiterhin über unseren Fortschritt auf dem Laufenden halten. Du kannst damit rechnen, dass wir in den nächsten Monaten einen weiteren Blog wie diesen veröffentlichen werden. Und wie immer: danke fürs Spielen!













