Introduzione alla Campagna pulizia del client
In breve: nei prossimi sei mesi circa introdurremo una serie di modifiche e miglioramenti all'infrastruttura del backend del client di League of Legends. Per tenere traccia del nostro processo, condivideremo obiettivi specifici su due dati principali delle prestazioni del client: tempo di bootstrap del client (quanto impiega il client a caricarsi) e tempo di conferma della selezione del campione. Mentre miglioriamo questi dati ci occuperemo anche di problemi come bug, crash e altro ancora. In poche parole, il nostro obiettivo è sistemare il client.
"Riot, quando sistemerete il client?"
È una domanda che ci avete fatto in tanti. Il client non è in gran forma. Ha troppi bug, troppa lag (specialmente nella selezione del campione) e molte altre complicazioni come problemi di memoria, crash, blocchi e via dicendo. Siamo già intervenuti in passato, ma i problemi sono rimasti.
Quindi vogliamo provare qualcosa di diverso.
Invece di parlare in modo generico dei nostri progetti, oggi condivideremo obiettivi di prestazione specifici e dettagli chiari sulle modifiche che vogliamo implementare nel corso dei prossimi sei mesi.
Per prima cosa, parliamo di alcuni recenti miglioramenti alle prestazioni che abbiamo realizzato e sforniamo qualche numero per avere delle linee guida per il futuro.
IL CLIENT SECONDO I NUMERI
Alla fine dello scorso anno, abbiamo aggiunto al client alcuni strumenti che ci permettono di tracciare gli indicatori delle prestazioni base come, ad esempio, il tempo che impiega il client ad avviarsi ed essere operativo (in gergo, "bootstrap").
Vorremmo che il bootstrap durasse meno di 15 secondi, anche per i giocatori con computer relativamente lenti. Tuttavia, abbiamo notato che al momento per alcuni utenti può richiedere anche tre o quattro volte tanto.
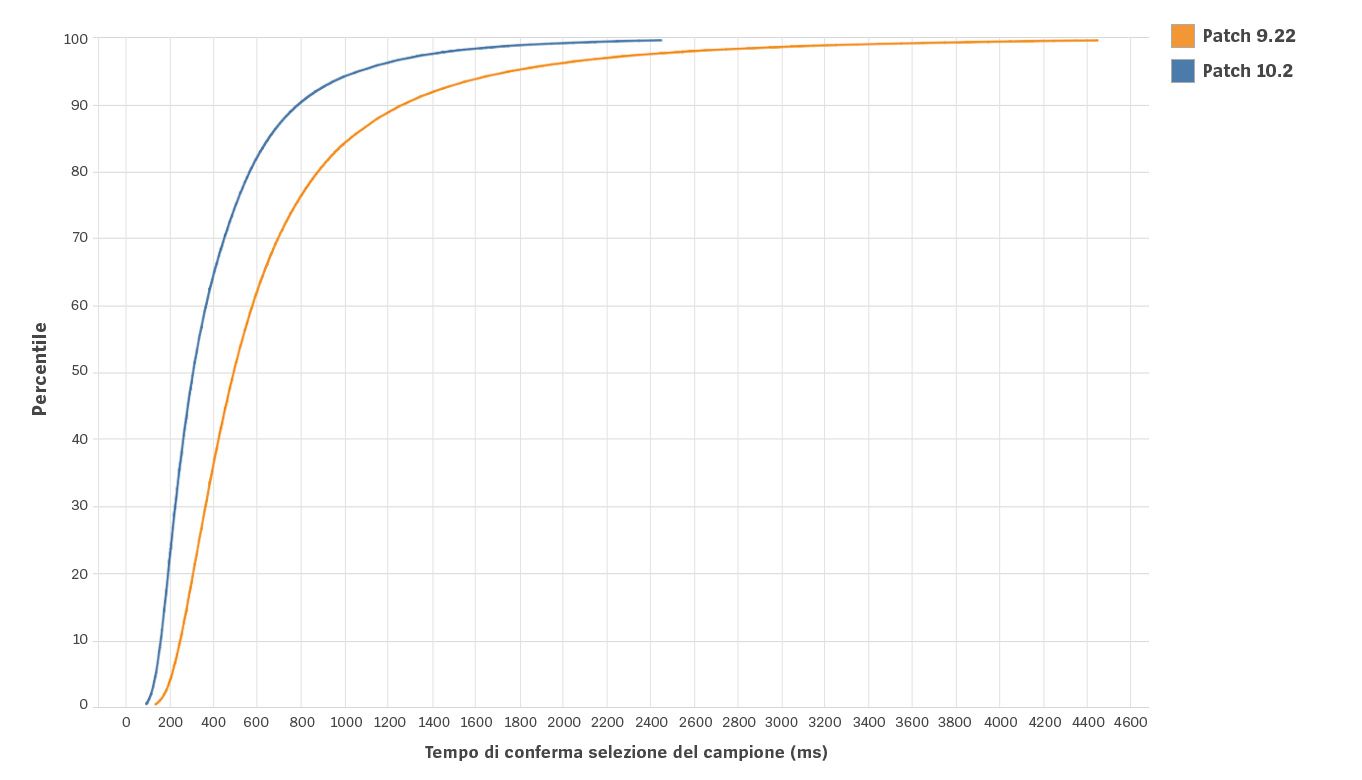
Un altro aspetto importante che abbiamo monitorato è il tempo di conferma della selezione del campione. Si tratta della quantità di tempo necessaria al client per registrare la conferma del tuo campione dopo che hai cliccato il pulsante. Nel grafico qui sotto troverete i tempi di risposta medi per la conferma della selezione del campione durante la patch 9.22 (linea arancione) e nella patch 10.2 (linea blu). Il tempo di risposta della conferma è calcolato in millisecondi.

Il grafico qua sopra mostra quanto possono essere diversi i tempi di risposta della selezione del campione per diversi giocatori. Naturalmente, le prestazioni del client dipendono dalla velocità del vostro computer. Se per esempio la vostra conferma richiede meno di 200 ms, il vostro computer è nel decimo percentile e avete tempi di risposta più veloci rispetto al 90% di tutti i giocatori. Se, invece, avete tempi di risposta superiori agli 800 ms siete nel novantesimo percentile, il che significa che il vostro client è più lento rispetto al 90% di tutti i giocatori.
Come potete vedere, i tempi di selezione sono migliorati molto per i giocatori nella patch 10.2 paragonati alla 9.22. Il motivo principale del miglioramento è che, nella patch 9.23, abbiamo aggiornato la versione di Chromium sulla quale gira il client. È stato un bel passo in avanti, ma riteniamo che il client sia ancora troppo lento per molti di voi.
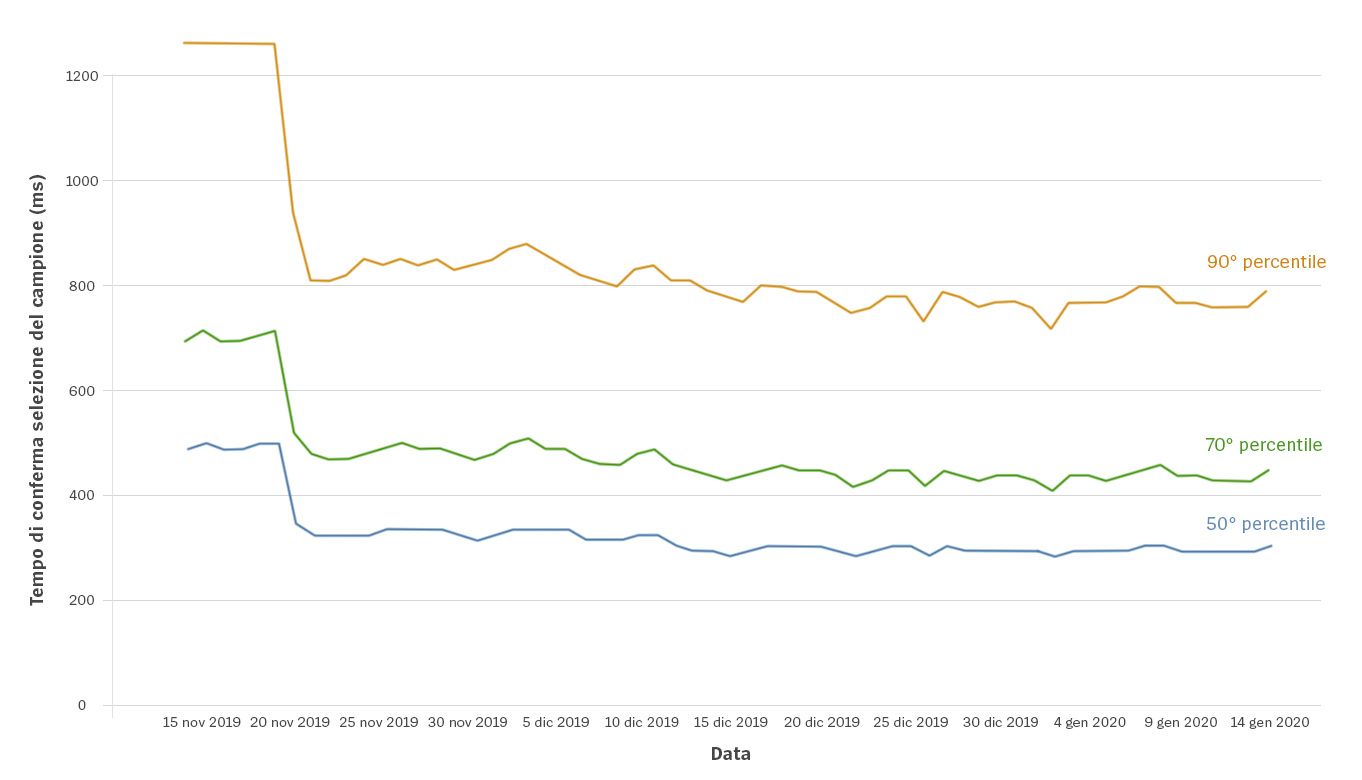
Per capire cosa intendiamo, diamo un'occhiata più in dettaglio alla velocità di risposta della selezione del campione nel tempo per alcuni di quei gruppi specifici.

Come vedete la linea blu rappresenta il cinquantesimo percentile, o il giocatore "medio". In questo caso il calo nei tempi di risposta per il giocatore medio è ottimo. Ma potete sicuramente notare che, anche all'inizio del 2020, i tempi di risposta della selezione del campione per il giocatore medio sono intorno ai 300 ms. Non è un dato pessimo, ma si tratta comunque di un ritardo percepibile.
Anche i giocatori al settantesimo percentile (linea verde) ultimamente hanno visto grandi miglioramenti, ma per loro i tempi di risposta della selezione del campione sono intorno ai 450 ms. È quasi mezzo secondo di ritardo, sinceramente molto più di quanto vorremmo per qualcuno con un computer decente.
Infine, diamo un'occhiata al novantesimo percentile (linea arancione) in tutta la sua terribile gloria. Per definizione, questi giocatori hanno un tempo di risposta più lento rispetto alla gran parte degli altri. Ma 800 ms è decisamente troppo, e questi giocatori sono in questo stato anche dopo l'aggiornamento di Chromium.
Quindi... parliamo di cosa faremo in futuro.
QUALI SARANNO LE PROSSIME PRIORITÀ
Abbiamo dato la priorità a due specifici obiettivi a lungo termine per le prestazioni del client:
- Vogliamo ridurre il tempo di bootstrap a circa 15 secondi, anche per i giocatori al novantesimo percentile. Parliamo di una velocità fra tre e quattro volte maggiore rispetto a ora
- Vogliamo abbassare i tempi di risposta della selezione del campione a circa 100 ms per i giocatori al novantesimo percentile. È circa otto volte più veloce rispetto a ora
Sappiamo cosa state pensando. E i bug? I crash, i problemi di memoria?
Perché dare priorità prima a quelle due cose? Il motivo è che, mentre ci occupiamo del tempo di bootstrap e di quello della selezione del campione, ripuliremo e miglioreremo alcuni aspetti fondamentali dell'architettura del client. Crediamo di poter riuscire a occuparci di bug, problemi di memoria e crash mentre perseguiamo questi obiettivi.
Problemi come il bug dello "schermo nero" nella selezione del campione e le pagine di rune che non si salvano correttamente sono solo esempi di cose che vogliamo correggere come parte di questo processo. Ma vogliamo essere sinceri: ci vorrà tempo. Al momento abbiamo un piano di circa sei mesi che crediamo ci farà progredire in modo significativo verso questi obiettivi. Ma raggiungere quelli a lungo termine richiederà più tempo.
Si tratta di obiettivi, e potremmo non farcela. Li stiamo condividendo con voi perché sappiamo che per ricostruire la fiducia nel client dobbiamo essere più trasparenti che mai.
Dunque, vi starete chiedendo, come faremo esattamente?
COME PROCEDEREMO
Al momento abbiamo individuato due problemi principali dell'architettura che rallentano i tempi di bootstrap. Il primo è l'architettura dei plugin, che ci permette di dividere il codice del client in parti utili. Quest'architettura si è intasata con l'aggiunta continua di nuove funzionalità al client. Il secondo è che stiamo utilizzando male la struttura Java (che si chiama Ember) che guida la nostra UI.
Attualmente il client usa troppi plugin e applicazioni Ember. Infatti durante il processo di bootstrap del client carichiamo 41 plugin diversi e 16 applicazioni. Ognuno di questi elementi richiede tra i 100 e gli 800 ms per avviarsi. Non è una situazione ideale.
Il nostro piano è ridurre di molto (e rendere più efficienti) tutti questi plugin e queste app. Ci concentreremo prima sugli elementi che si avviano durante il bootstrap perché crediamo che possa portare i vantaggi maggiori al client.
FASE 1: BOOTSTRAP
Oggi molti di voi impiegano fino a 40 secondi per completare il bootstrap. Se siete tra questi giocatori, sapete che l'esperienza può essere molto lenta e macchinosa. Significa anche che quando il client va in crash, riavviarlo è davvero fastidioso.
Molti elementi del client come notifiche, lista amici e scheda Collezione sono influenzati dai plugin che si avviano durante il bootstrap. Quindi, anche se il nostro obiettivo a lungo termine è ridurre il bootstrap a 15 secondi per i giocatori al novantesimo percentile, crediamo che nel frattempo potremo affrontare anche una serie di bug e blocchi che hanno impatto sul client.
Dopo alcuni mesi dedicati al bootstrap valuteremo quanto siamo vicini ai nostri obiettivi e poi, probabilmente verso la fine della primavera, passeremo a concentrarci nello specifico sulla selezione del campione.
FASE 2: SELEZIONE DEL CAMPIONE
La selezione del campione introduce molte applicazioni Ember e plugin aggiuntivi. Detto in parole povere, quasi tutto quello che fate nella selezione del campione crea nuove applicazioni. Scambiare i campioni ne genera due. Lo stesso cambiare incantesimo dell'evocatore.
Più giocate a League of Legends in una singola sessione, più queste applicazioni si accumulano una sull'altra, creando un'esperienza sempre più complicata. Questo problema è aggravato dal fatto che la gran parte delle azioni che eseguite durante la selezione del campione si affidano alla comunicazione con i nostri server, aggiungendo latenza a ogni interazione.
Il vero problema principale della selezione è il modo in cui i nostri sistemi di backend gestiscono i dati. L'attuale architettura della selezione del campione ci permette di far passare molti dati importanti dai nostri sistemi. Se per esempio Riot decide di eliminare un campione nelle classificate, esso verrà disattivato quasi all'istante per tutti i giocatori, compresi quelli che si trovano attualmente nella selezione del campione quando la disattivazione viene attivata.
Si tratta di un sistema molto potente, ma richiede molto lavoro per funzionare. E, per come è organizzato al momento il sistema, è un processo pieno di rallentamenti inutili. Quindi spesso vengono rielaborati tantissimi dati per una modifica minima. Questo danneggia enormemente la vostra esperienza nel client.
Per risolvere il problema, dovremo fondamentalmente cambiare il funzionamento dell'infrastruttura di backend della selezione del campione. Modificheremo il modo in cui tutti i dati vengono trasmessi dal server al client durante la selezione del campione, ma servirà tempo.
Abbiamo altri ambiziosi obiettivi a lungo termine che potrebbero rendere la selezione del campione ancora più efficiente, come ottimizzare l'intero client in una sola applicazione Ember senza alcun plugin. Ma, per ora, vogliamo implementare modifiche sufficienti a rendere il client più ottimizzato secondo i nostri obiettivi di cui abbiamo parlato prima.
Non sappiamo quanto "bene" andranno i nostri progetti una volta terminati i sei mesi di processo. Ma alla sua fine, probabilmente avremo fatto enormi progressi e sapremo chiaramente come andare avanti.
FASI SUCCESSIVE
Abbiamo intenzione di pubblicare articoli del blog degli sviluppatori circa ogni due mesi, condividendo i nostri progressi, compresi i numeri relativi alle prestazioni ed eventuali modifiche alle tempistiche del progetto.
Augurateci buona fortuna! E grazie per giocare a League of Legends. Ci risentiamo presto.

















